
Aprenda a fazer a Identidade Visual do seu canal totalmente de graça!
Oii! Sou eu de novo, o motoguiih! No meu último Guia eu falei sobre a importância da Identidade Visual do seu canal, e hoje eu vou ensinar você a fazer ela TOTALMENTE de graça usando o mesmo site que eu mencionei, o Canva!
Sobre o Canva:
O Canva é um Site / App (apenas para Mobile) onde você pode fazer de um Trabalho para a sua faculdade a uma Overlay completa e profissional! Eele tem diversas ferramentas totalmente gratuitas, mas você pode assinar o Canva Pro, ele dá acesso á Imagens, Adesivos e Elementos exclusivos para assinantes, mas hoje vamos usar tudo que ele dá de graça! Mas é claro, você pode fazer o teste de 30 dias grátis! Se gostar você pode continuar assinando, e se não gostar, pode cancelar a qualquer momento!
Criando uma conta:
Ao acessar o Site Canva pela primeira vez, você poderá criar a sua conta!


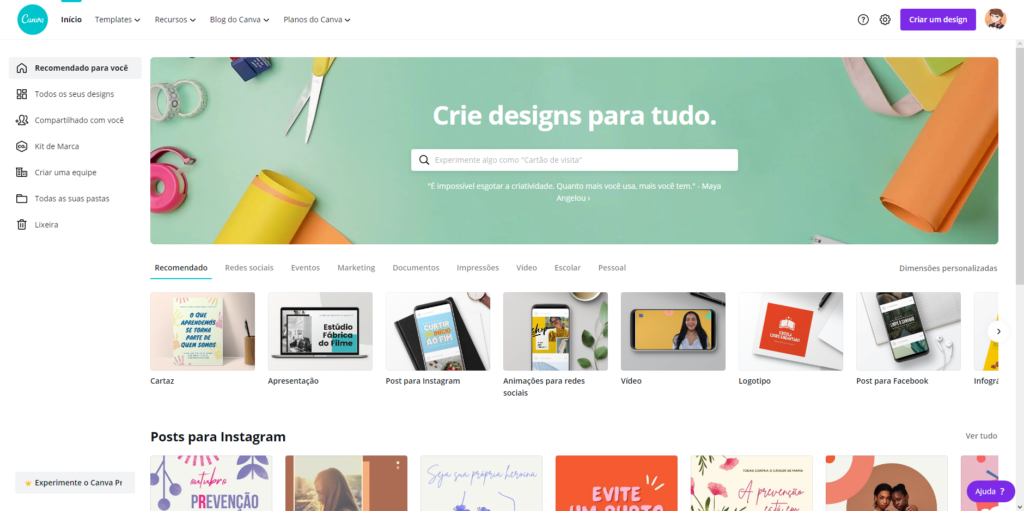
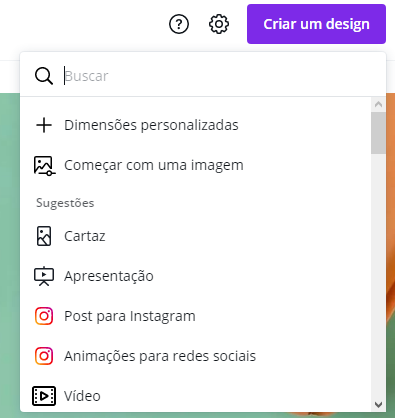
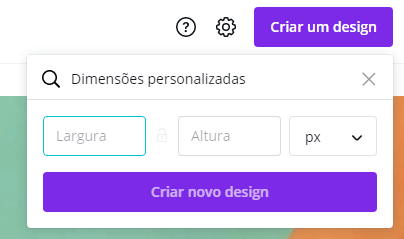
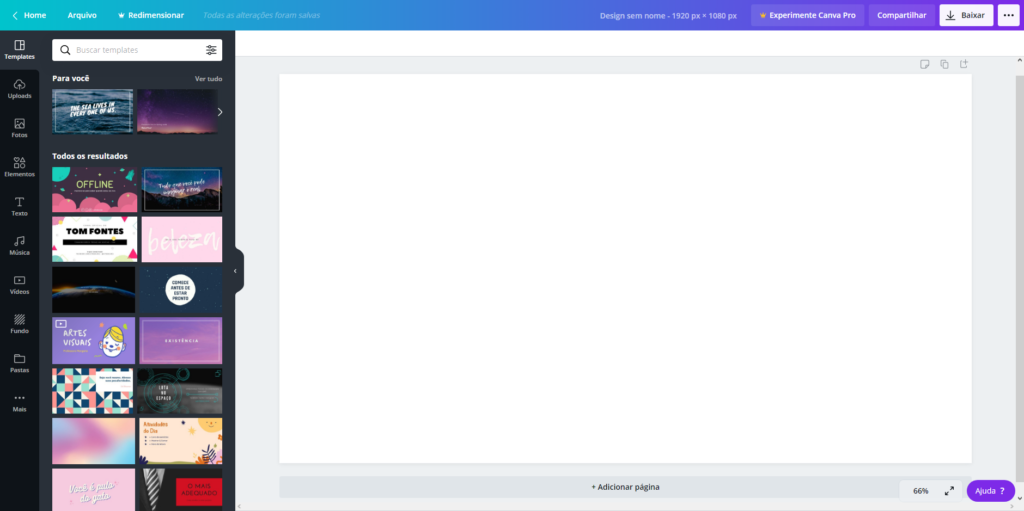
Essa é a aparência do Canva! Você pode fazer pesquisas para facilitar, como “Miniatura YouTube” ou “Post para Facebook” ou buscar na página Recomendados para Você (Página que está no Print) e para Dimensões Personalizadas vá até “Criar um design” e coloque a Altura e a Largura em PX!


Como fazer Overlays pelo Canva:
Minha Overlay vai ser em 1920×1080, então, nas dimensões personalizadas eu vou colocar 1920×1080!

- Templates: Na Aba Templates você vai encontrar Modelos Prontos para serem personalizados!
- Uploads: No Canva você pode fazer Uploads de imagens que você quer usar para fazer seu Design!
- Fotos: Em Fotos você encontra Imagens sem Direitos Autorais que podem ser usadas no seu Projeto totalmente de graça!
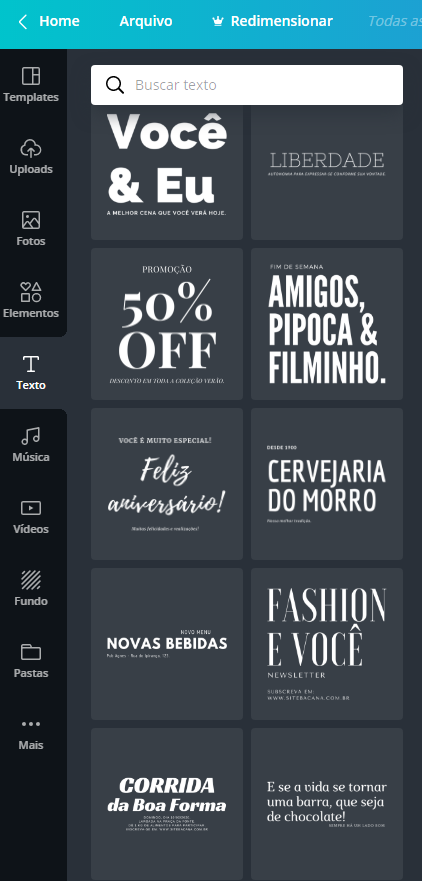
- Texto: Nessa Aba você encontra Fontes para serem usadas na sua Overlay!

- Fundos: Nessa Aba vão ter vários Backgrounds para você usar!
- Pastas: Nas Pastas você pode salvar suas Imagens / Adesivos favoritos para usar em projetos parecidos!
Como exemplo, eu vou usar um Template Pronto e vou personalizar como se fosse uma Overlay para o meu canal.
Agora eu vou fazer um exemplo mais elaborado, por que você pode fazer tanto uma Overlay Simples quanto uma muito bem feita e elaborada!


Essa Imagem eu fiz pensando em uma Tela de Just Chatting! (A foto é onde ficaria a Webcam!)
E para finalizar o papo sobre Overlays, eu queria mostrar a que eu mesmo fiz para o meu canal, para provar que é possível fazer uma Overlay do jeito que você quiser pro seu canal!

E sim, eu fiz tudo isso de graça pelo Canva!
Painéis, Banners e mais!
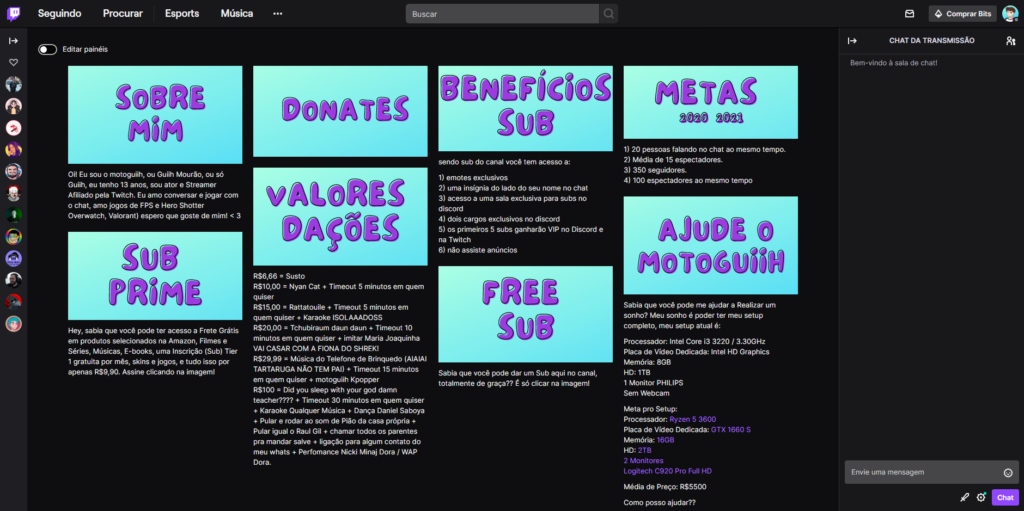
E sim, você pode fazer seus Painéis, Banners e o que você quiser personalizar na sua Stream de graça pelo Canva!
Pra os Painéis, eu fiz eles na Resolução 320×385 e cortei pela própria Twitch!
Para fazer isso vá até o seu canal na Twitch:

E desça até os seus painéis:

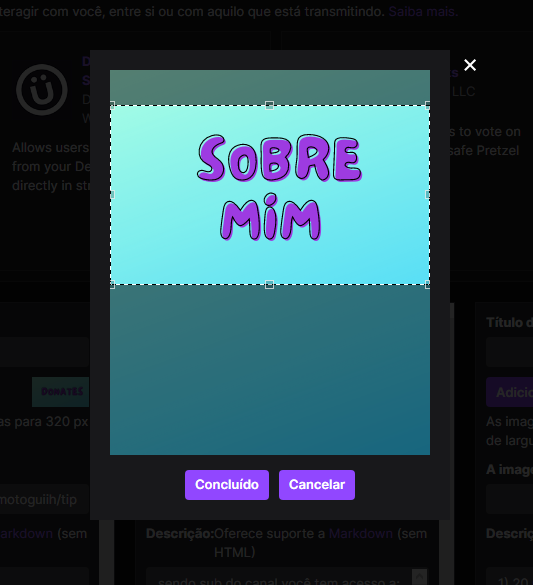
Clique em Editar Painéis e vá até o Painel que você quer editar, clique em Adicionar Imagem, faça o Upload e Corte do jeito que quiser!

Conclua e Salve!
Banners:
Para os Banners, vá até Painel de Controle do Criador -> Configurações -> Canal -> Marca.
Para o Banner de Perfil, você pode usar o que a Twitch oferece a todos os Streamers, um Banner com seu Nome e a Cor destaque do seu Canal (Falei disso no último Guia!)
Mas se você quiser usar um Banner Personalizado, você deve usar as Dimensões Personalizadas 1200×480 mas atenção! A imagem deve ser menor de 10MB!
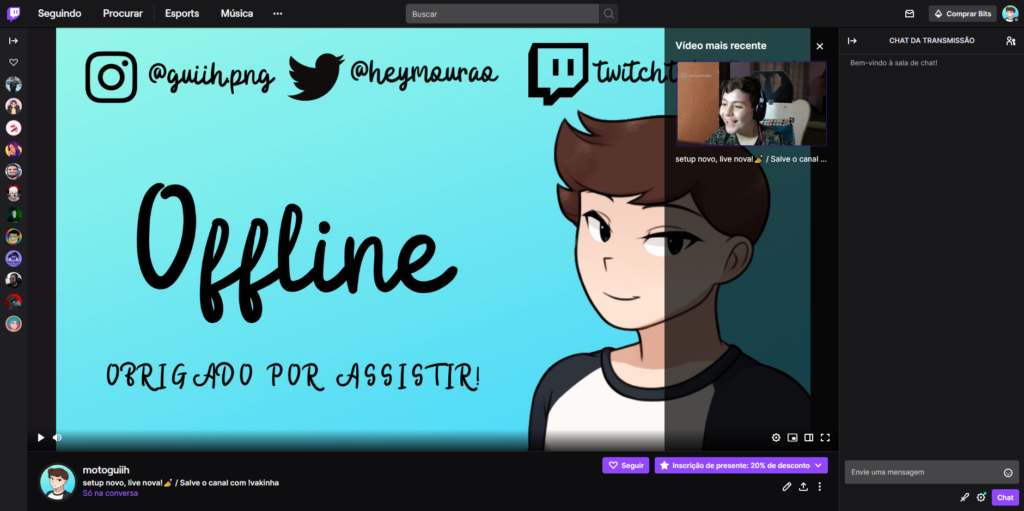
E Sobre o Banner que vai aparecer quando seu canal estiver offline! Ele deve estar em GIF, JPG ou PNG e a mesma coisa, menos de 10MB! Esse Banner deve ter as Dimensões de 1920×1080!
Um exemplo de Banner Reprodutor:

Espero que tenha gostado desse Guia, um beijão e até a próxima!
Com muito amor, motoguiih ^^
Mais Guias para melhorar suas lives:







